Tame the modern information chaos!

Create an integrated thinking environment that is better than any AI can ever be.
We understand the overwhelming pressure of navigating today’s information overload. That’s why we’ve developed a solution that simplifies even the most complex knowledge projects, making them perfectly manageable.
Become a Master of Knowledge Development Now!
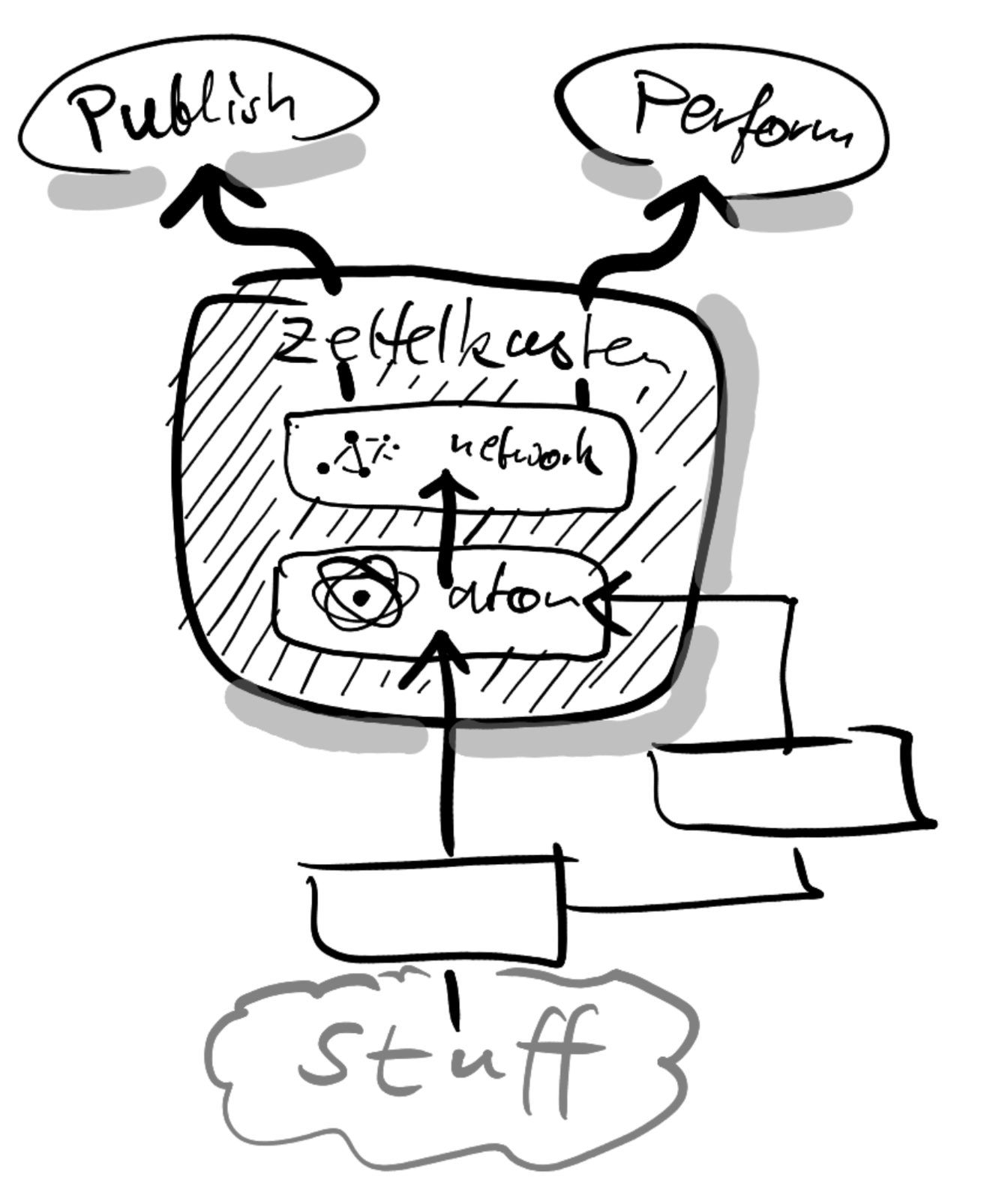
Create an integrated thinking environment that acts as a cognitive multiplier. By feeding on your notes and using the proper method, you’ll develop a personal thinking and writing companion: your own Zettelkasten.
Read the Blog
How To Build Your Zettelkasten to Master AI

Those who don’t learn to use AI, won’t be able to keep pace with those who do. I strongly hold the belief that the same is true for the Zettelkasten Method.
Heal From Information Intoxication by Regaining Depth
The Zettelkasten Method can’t heal a toxic relationship to knowledge. No system can. We have to regain depth.
The Zettelkasten Method for Hindu Philosophy
A video recording where I coach using the Zettelkasten Method to study Hindu Philosophy, a topic where you can easily go in depth and need to break up notes as they grow.
How to Explore the Depth of an Idea
Coaching session with Fernando on how to create depth in knowledge work with the Knowledge Flower.
Nori’s Zettelkasten Journey and Why She Let It Go - An Interview
Interview with Nori about her Zettelkasten experience and why she ultimately abandoned it.
The Archive v1.9: Hashtag Auto-Completion

The Archive v1.9.0 introduces automatic hashtag completion as you type to improve ergonomics of connecting your notes.

