Tame the modern information chaos!

Create an integrated thinking environment that is better than any AI can ever be.
We understand the overwhelming pressure of navigating today’s information overload. That’s why we’ve developed a solution that simplifies even the most complex knowledge projects, making them perfectly manageable.
Become a Master of Knowledge Development Now!
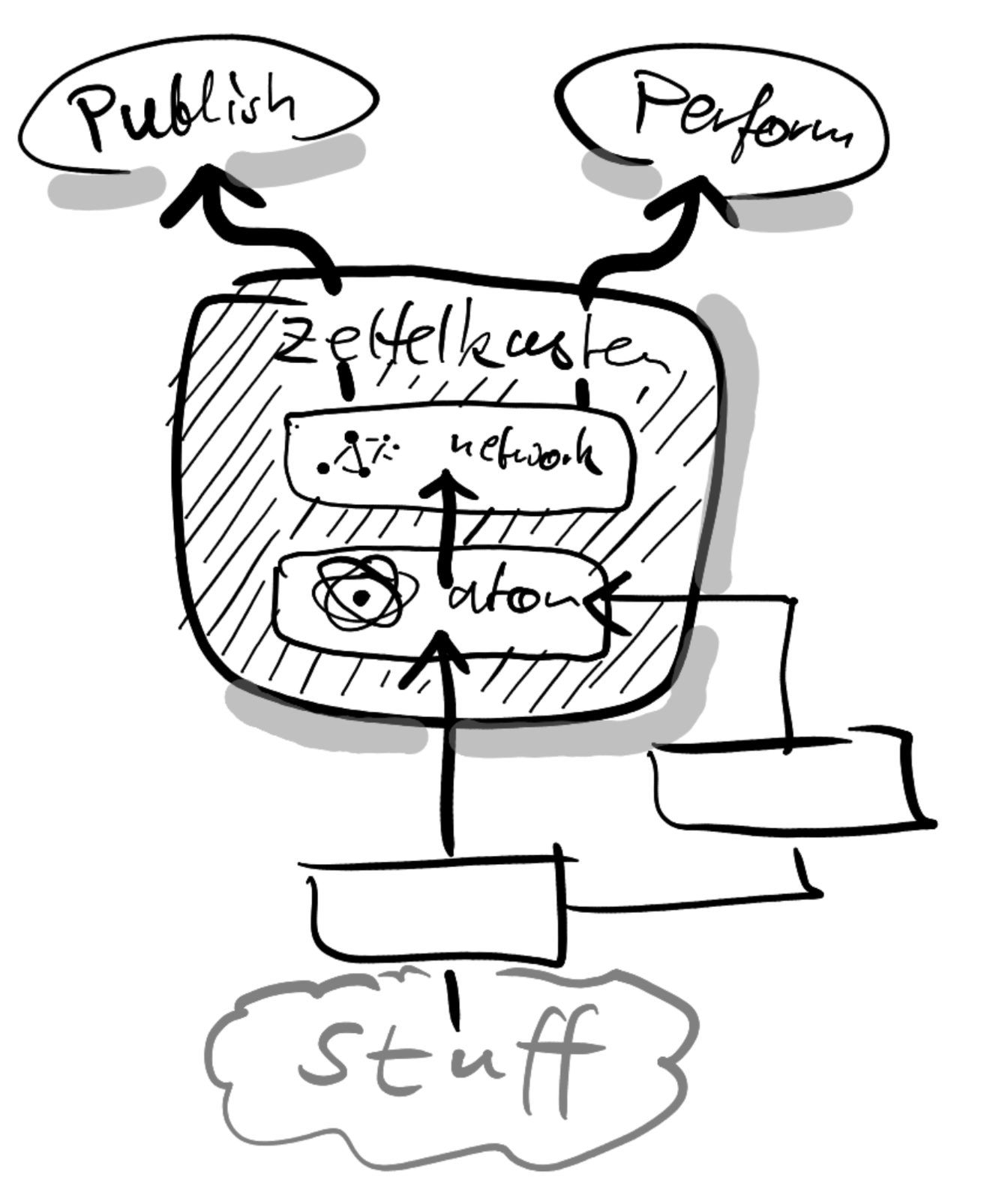
Create an integrated thinking environment that acts as a cognitive multiplier. By feeding on your notes and using the proper method, you’ll develop a personal thinking and writing companion: your own Zettelkasten.
Read the Blog
Should You Have a Note Goal Per Day? How To Quantify Creativity to Boost Creative Performance

It is possible to make a daily note count work to your advantage, but you need to think about your reasons for measuring note output, first.
Fuelling My Top 2% Podcast With 15 Years of Atomic Note-Taking
Thanks to my Zettelkasten, I can create podcast episodes from existing notes quickly and moved a relatively new Podcast up the charts in just a couple of episodes.
Rewriting Notes Is Thinking Work, Not Maintenance

Rewriting notes isn’t wasted effort or a mere maintenance task. It is itself part of writing-to-think, with the goal to improve clarity of thought. Separate this from writing-to-communicate to avoid self-censorship. These are different mental modes.
The Cultivation of Knowledge Is the Objective of Knowledge Work
Focus on ideas, and how to develop them, so that not only your notes become good, but you become more skilled at knowledge cultivation.
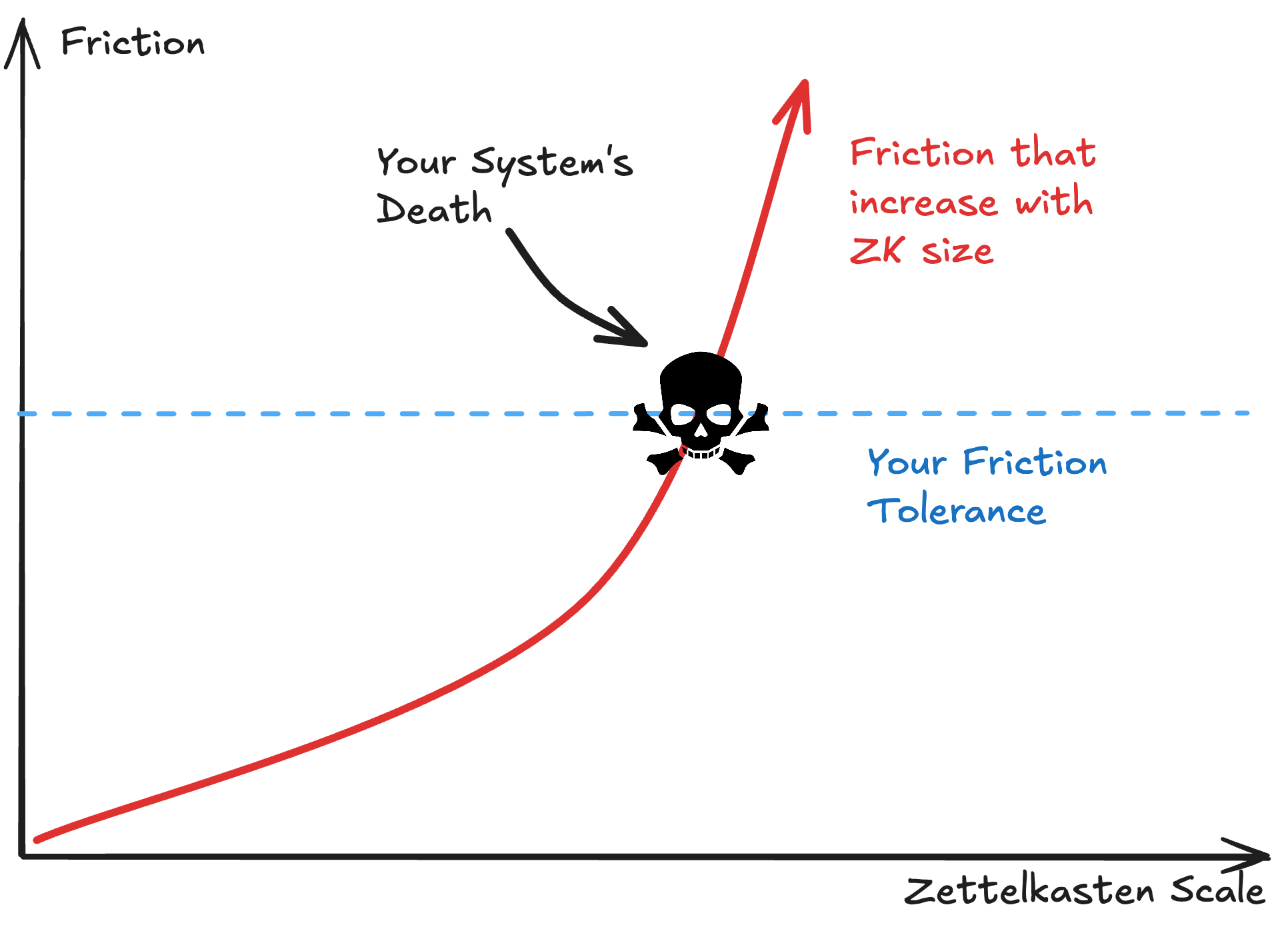
The Friction Fallacy

Friction is not a friend. Friction is either an enemy or a beneficial evil. Don’t commit the Friction Fallacy! Set up your Zettelkasten so that it runs smoothly for the rest of your life.
Universal Questions for Any Note-Taking System
Not all note-taking systems are created equal. You can use these universal questions to analyze yours and maybe make adjustments in the new year.

